Contents
Introduction
How do we implement the User Interface to edit a list of complex objects, some of these objects might have a list of other objects as well?, there are a number of techniques to implement this, I present three of them below. You need to assess the usability and ease of implementation for each one before choosing a technique for your UI.
The easiest single view technique
I believe this is the easier and the technique that provide the least rich user experience.
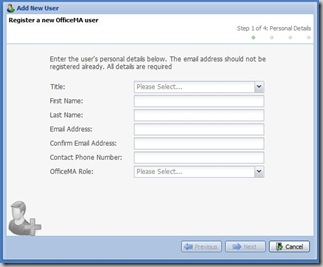
Have a drop down list with an identifier for all the object with a new button next to it. When the user selects an item from the list an area is displayed with the fields populated with the object properties including a Save and Delete buttons. Clicking the Add New button results in the area displayed with blank fields
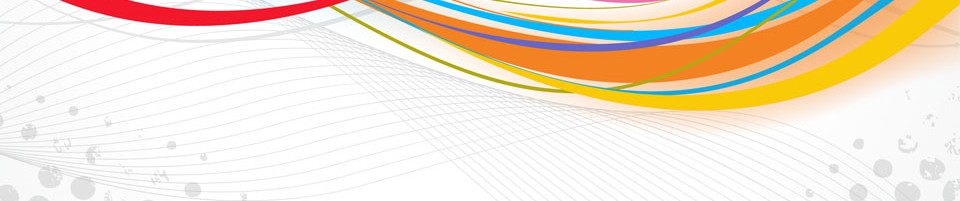
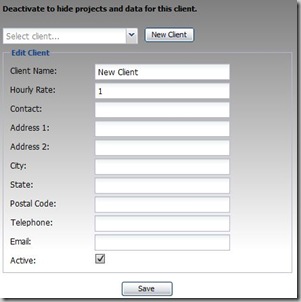
Example 1:
A drop down list with button to create a new record
Clicking the ‘New’ button displays empty fields
Selecting an existing record from the drop down list shows the fields prepopulated to provide the ability to edit the record
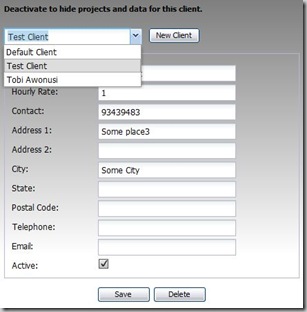
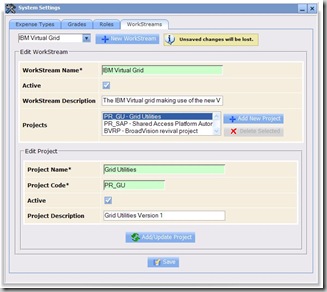
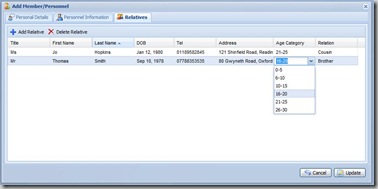
Example 2:
This example shows a more complex UI using the Dojo Toolkit to edit a collection of objects with each object having another collection of objects:
Selecting a row from the multiple select shows the second level of editable objects
The rich multi-view technique
This technique is highly effective in a MDI (Multiple Document Interface) view. But can also be used in a classical Web view where each view is displayed on a separate Web page. This technique is highly effective when editing complex object graphs specially when a new view is launched to edit or add a new object as shown in example 2 below.
Display all the details in a grid with new, save and delete buttons. The Grid is readonly. Selecting a record populates a form on the side or below the grid or pops a window with the details, after editing the user can click save. Clicking add new can either launch a window with a blank form or show a blank form to be edited
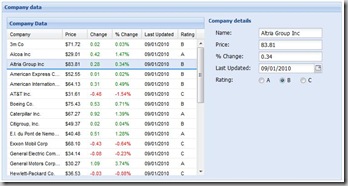
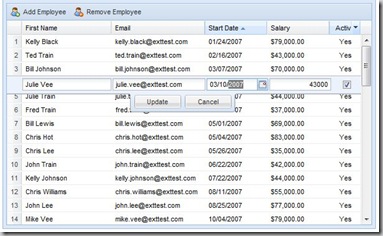
Example 1:
The example below shows a form binding to a grid, when the user makes a selection from the grid the form is pre-populated with the selected grid record. The form could also be used to add new records to the grid
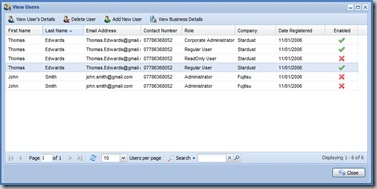
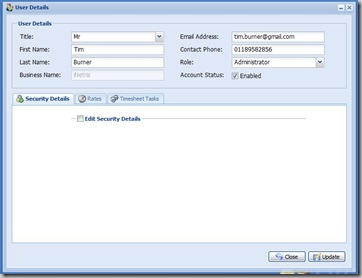
Example 2:
The example below shows a grid with a number of buttons to edit/delete and create a new record
Clicking the edit button launches a new window to edit the record details
Clicking the new button launches a new window to add a new record
The rich single view technique
Have a fully editable grid with save, new and delete buttons. All operations are performed on the Grid. I believe this technique provides a very rich user experience if it utilises AJAX to update the data once the user has finished updating the records. The view can also fit within a single Web page view. The technique may only useful when editing objects that have simple properties, but not objects that have a collection of other objects that also need to be editable.