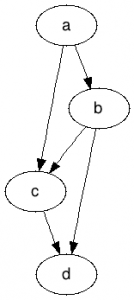
I have recently been interested in Graphviz, an open source graph visualisation software. The graphs are specified in DOT language, which is a plain text graph description language. Just to give you an idea about DOT syntax here is a simple dot script and the equivalent generated graph. Try it Online here:
digraph G {
a -> b -> c;
a-> c;
b -> d;
c-> d;
}
Compared to other graph rendering tools, Graphviz is great because it takes care of the graph layout as well as rendering, but if you develop in Java there isn’t at the moment a native Java implementation. All the easy to use tools out there require the dot binaries to be present. Now if you develop Java Web apps then generating DOT syntax isn’t really a big challenge, rendering it, however is a challenge because you need to invoke the dot command line tool. Wouldn’t it be nice to have an Online Graphviz server that you can call with your dot script and it returns back a rendered graph, be it a PNG, PDF or SVG. I mentioned SVG because you can use tools like JQuery Graphviz plugin to render an interactive SVG of your graph where you can easily rearrange, edit or delete the nodes.
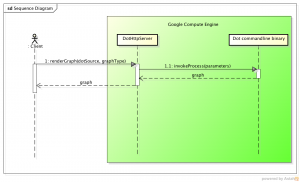
If you are working with DOT graphs all the time then it makes sense to have the layout and rendering of graphs done by a shared online server that you can simply call from your various applications. Cost is another factor, ideally this should be as cheap as possible to host such a server, this is why I’ve thought to try Google Compute Engine specially the f1-micro instance which is very cheap. Now using an f1-micro means I probably want something that is lightweight and runs without the need of a Web container, not even Jetty or Tomcat. So using the HttpCore library from the Apache HttpComponents makes sense for a lightweight elemental HTTP server that invokes the dot command line tool. Here is a simple sequence diagram showing the basic interactions of the server:
GraphViz Server
Wanting to write as few lines of code as possible and not to re-invent any wheels I’ve reused the class from GraphViz Java API and the Elemental Http Server example from the Apache Http Components library to come up with a simple Java based Graphviz Http Server than can bundled as an executable jar and run from the command line, simple!
Download the source and a bundled up jar with dependencies from GitHub (https://github.com/omerio/graphviz-server), the port on which the server listens on can be configured as a command line parameter to the jar. To change the default port (8080) edit the DotGraphics.sh in the dist directory:
#!/bin/sh java -jar DotGraphics.jar 8080 > /dev/null 2>&1 & exit 0
To use the Graphviz server simply submit a HTTP POST with the dot graph script set as the request body. Optionally an output type can be specified on the URL for example:
- Post to http://localhost:8080/svg to render the graph as SVG
- Post to http://localhost:8080/pdf to render the graph as PDF
- Post to http://localhost:8080 to render the graph as PNG (default)
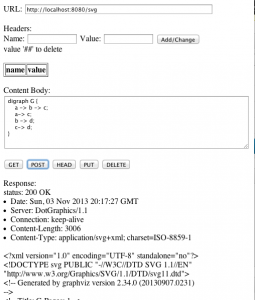
To test the server use Google Chrome and download the Chrome Poster extension, as you can see the server successfully sends back an SVG:
Setting up Google Compute Engine
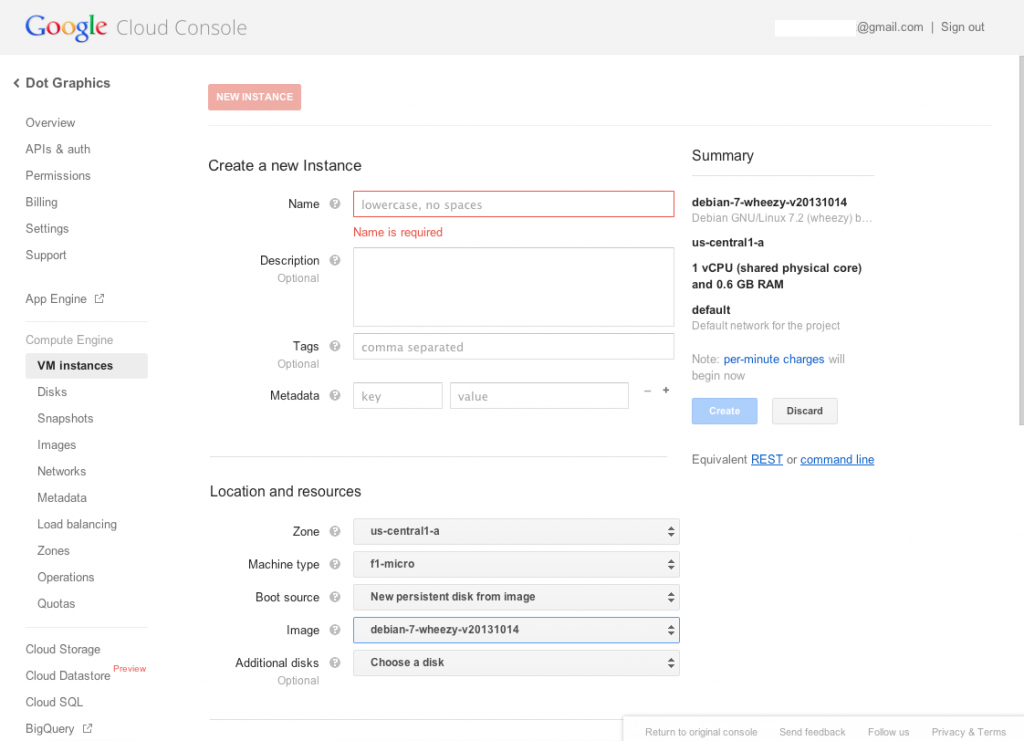
Setting up a GCE instance is very easy and straightforward, go to the Google Compute Engine page and click the try it now link, create a new cloud project, once the project is created click on the Compute Engine link. This requires billing to be enabled so you need a credit card, once done you are ready to create a new instance:
Enter all the required details and click the ‘Create’ button.
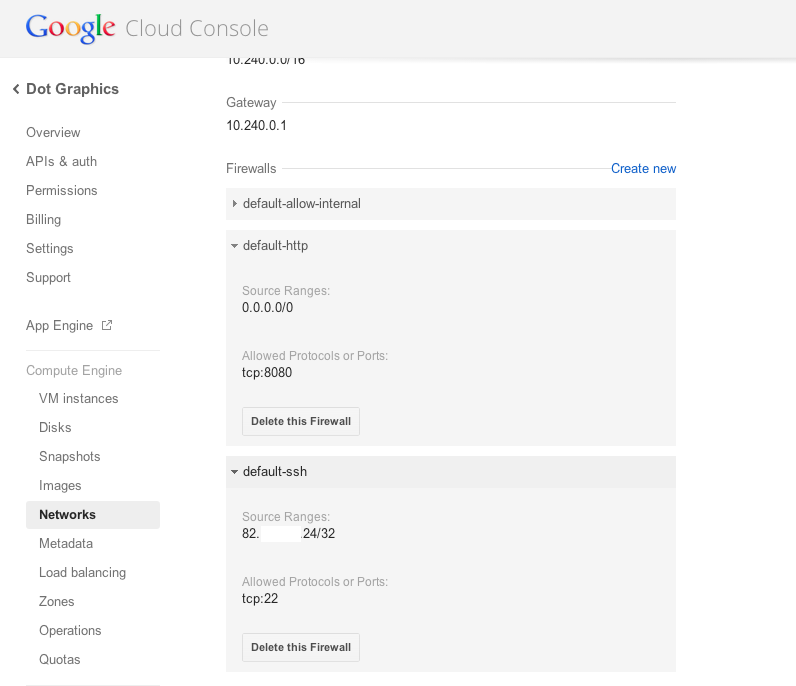
Modifying the Firewall settings
Once the instance is created you need to navigate to the Networks tab and restrict SSH access to your IP address if you usually connect from a static IP and open up port 8080 for HTTP traffic:
Enabling SSH
To connect to your instance using SSH simply follow the steps outlined here to install gcutil, then connect to your instance:
$ gcutil --project=my-project ssh myinst
Installing Graphviz binaries
Once you have connected using gcutil it will create a key-pair and set it in the Metadata of your instance. To use normal SSH (Mac) simply just reuse the key generated by gcutil:
$ ssh -i .ssh/google_compute_engine username@myinst-ipaddress
Once you login to the instance you need to install the graphviz binary distribution, then verify dot is installed successfully:
$ sudo apt-get install graphviz $ dot -v dot - graphviz version 2.26.3 (20100126.1600) Activated plugin library: libgvplugin_pango.so.6 Using textlayout: textlayout:cairo Activated plugin library: libgvplugin_dot_layout.so.6 ...
Installing the OpenJDK Java Runtime
Install the OpenJDK headless JRE, once installed verify the installed version of Java:
$ sudo apt-get install openjdk-7-jre-headless $ java -version java version "1.7.0_25" OpenJDK Runtime Environment (IcedTea 2.3.10) (7u25-2.3.10-1~deb7u1) OpenJDK 64-Bit Server VM (build 23.7-b01, mixed mode)
SFTP the Graphviz server jar
SFTP the Graphviz server jar to the compute engine instance:
$ sftp -i ~/.ssh/google_compute_engine username@myinst-ipaddress Connected to ..... sftp> !ls DotGraphics.jar DotGraphics.sh sftp> mput *
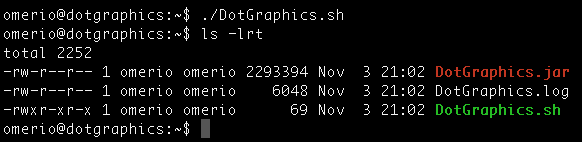
Now SSH to the instance and run the Graphviz server, verify that it’s running by checking the DotGraphics.log
Now using the Chrome Poster extension verify that you can connect to the server running on the Google Compute Engine instance and can successfully render graphs.
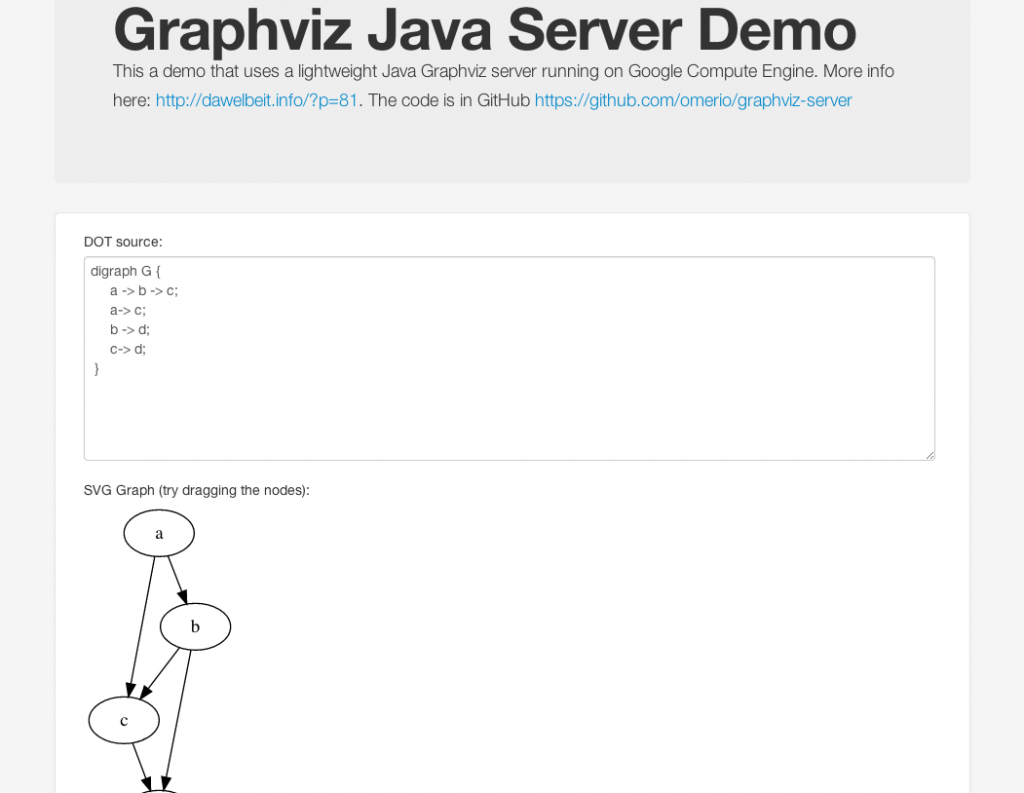
Google App Engine Demo
Here is an AppEngine demo that demonstrates the Graphviz server running on Compute Engine. The source code for the demo is available on Github (https://github.com/omerio/graphviz-appengine). The demo uses the URL Fetch service to post the dot graph supplied by the user to the compute engine instance. The demo uses the JQuery Graphviz plugin to add support for rearranging the nodes.
http://dot-graphics1.appspot.com
13/10/2015 – Updated link to Graphviz Java API github project. Removed f1-micro pricing as this is likely to change with time