What are Single Page Applications (SPAs)?
Contents
Single page application is a style of Web applications where the user interface fits in one page, with all the interactions handled by JavaScript on the client side. This approach results in a fluid and dynamic user interface, mainly because the user doesn’t have to wait for parts of the UI to load from the server. All the interactions between the UI and the server are handled through AJAX rather than full page navigation. The UI might still load resources from the server as and when they are needed such as HTML fragments, images, fonts, CSS files, JavaScript files, etc…, but the browser doesn’t navigate from the originally loaded page. A good example of an SPA is the Gmail web interface.
Are SPAs a bleeding edge new concept or a revived old one?
I was recently going over some of my old blog posts and came across this post (Web User Interface from Prototype to Implementation), which made me wonder about many of the fancy technology terms used today and if they are completely new or simply a revival of an old concept, Single Page Apps or SPAs is one of those terms. SPAs are simply Web applications that run on the browser on a single page, where all the user interactions are managed client side and data sent to the server using AJAX. Now how new is this concept?, well it’s not new at all, it’s probably a recycle and repackage of other old terms, one of which is Rich Internet Applications or RIAs, different names, but the concepts are the same!
Having covered most of these concepts during my MSc dissertation research when Web 2.0 was at the peak of its hype, I can just show you how old RIAs or SPAs are. I’m going to take you back in history to the year 2007, back then, Dojo, Scriptaculous and Prototype roamed the Web world, JQuery was just about born and AngularJS didn’t even exist. The concepts much hyped about today, such as Client side MVC, MVVM and SPAs weren’t new back then, Dojo ahead of its time offered all of those!, to be honest Dojo had it all:
- Single Page App pattern
- Desktop pattern
- Sophisticated client side MVC, MVVM, etc…
- Ultra rich widget library
The Dojo 0.9 Demo Form
And to be honest the only reason I think many developers struggled to adopt Dojo at the time was the fact it had a plethora of poor documentations and that many of the concepts it used were ahead of their time.
The Concepts back then
Three concepts at the time were key to the development of terms like RIAs and SPAs:
- Duality of the Web – treating the Web as user interface vs. the Web as hypertext system. This is was first published by Jesse Garrett (the guy who came up with the term AJAX) in his book ‘Elements of Reusable User Experience‘.
- AJAX – Crane et. al, in his book ‘AJAX in Action‘ site the following as being the key concepts behind using AJAX:
- The browser hosts an application, not content.
- The server delivers data, not content.
- User interaction with the application can be fluid and continuous.
- This is real coding and requires discipline. (i.e. no cowboy coding )
- Web 2.0 – The Web as a Platform, O’Reilly’s much hyped concept that thought to bring all of the above under one banner, but it was surrounded by hype and overused by businesses at the time to market their products.
Rich Internet Application or applications falling under the Web 2.0 category were divided by Forrester Research into three types:
- Browser based – Applications that use AJAX and run on the browser.
- Player based – such as applications that run in Flash, Flex or Silverlight.
- Client based – such Adobe AIR and JavaFX apps.
And it all boiled down to having applications that are as rich and interactive as desktop applications.
Analogy between RIA and thick clients
Nothing is really new
After reading about all the concepts back then you are probably wondering if anything at all is new in what we have today, well, nothing is really new:
- Complex UI concepts, such as: publish/subscribe notification styles, rich reusable widgets, class definitions, MVVM, etc… were all available at the time.
- OO JavaScript, JSON and AJAX were there.
- UI development workflows were available, although based on ANT tools rather than own dedicated tools like Grunt, Bower, etc…
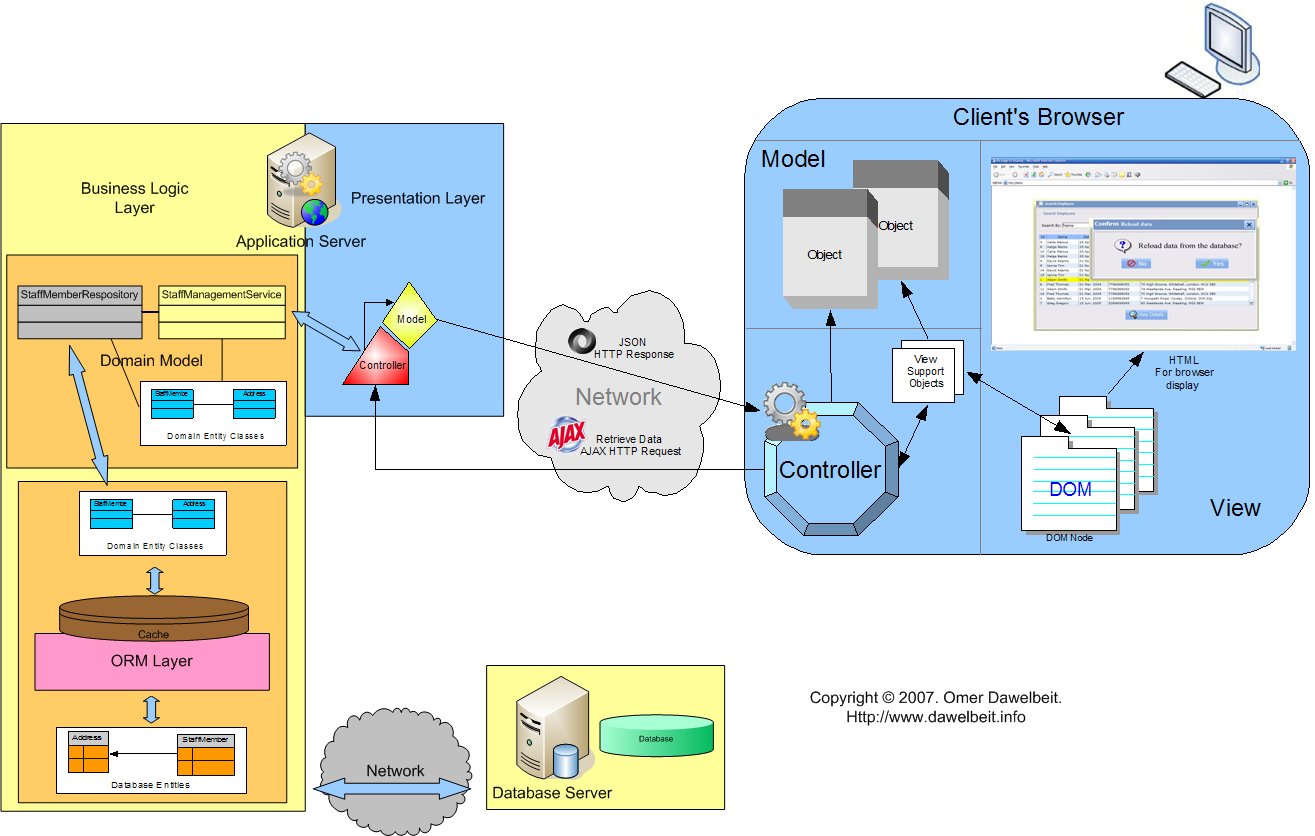
And just to show you that nothing is new, here is my diagram of the architecture of a RIA I was designing back in 2007. Most of the concepts of the diagram stood the test of time, JSON, AJAX, client side MVC, etc…:

So why weren’t SPAs adopted back then?
If you remember Google WAVE, the real time collaboration environment from Google that was eventually put to rest triggering many of the technology analysts to simply say it was ahead of its time. Now this is the case with RIAs and SPAs, their concepts were ahead of their time. Many other reasons in my option have meant that adoption of these technologies will take time:
- Amongst all the hype that surrounded Web 2.0 there were simply too many new ground breaking concepts for front end developers to digest as they were still busy trying to learn and use AJAX techniques.
- The low Internet bandwidth meant rich front end contents were too heavy to load.
- Browsers weren’t keeping up!. There was no Chrome with V8 supercharge JS engine those days.
- Because browsers didn’t keep up, developers were busy with Flash, Adobe Air & MS Silverlight.
- Users weren’t mature enough, still in the ‘Web as Hypertext’ mode.
It’s just interesting to see how the much hyped Web 2.0 done through the years since 2006, looking at the Gartner Hype Cycle for 2006 and 2009:
Technology Hype Cycle 2006 (Source http://www.gartner.com/)
Now jump to 2009 and see where Web 2.0 is in the hype cycle (it basically means people were finding out that it wasn’t as businesses used to pitch it):
Technology Hype Cycle 2009 (Source http://www.gartner.com/)
Now the time is right
Now the time is just about right for RIAs and SPAs for these reasons:
- Super fast Internet access – rich contents can load much quicker.
- Super fast Browsers – rich contents render in no time and no longer sluggish during user interactions.
- Mature end users with high expectations – users nowadays expect a slick and highly responsive UI.
- Mature developers – developers are now more mature and aware of the concepts mentioned above.
- Advances in Web technologies such as HTML5 and CSS3 helped to achieve more with less code.
Recommendations
Having been involved with Web as a user interface concept at theoretical and practical levels since 2007, and having designed and implemented a few RIAs/SPAs, I can make these recommendations for anyone who wishes to adopt these concepts for mainstream application development:
- For a production-line of applications, using a UI Widget library (ExtJS, Bootstrap, Polymer, or an in-house library, etc…) is the best cost effective approach.
- Separation of Frontend and Backend code.
- UI end to end testing and backend unit & integrations tests are the way to go.
- The more complex the UI gets the more starting by just writing code isn’t going to work.
- Complex UI needs design first, otherwise it’s going to be messy.