Introduction
One approach to user interface design is the use of prototypes. Prototypes are incomplete versions of the user interface for the software being developed. Using prototypes at the early stages of requirement gathering and analysis helps in clarifying the requirements with the client and forms the starting point for the user interface design and implementation. In this article we look at the prototyping approach to user interface development for Rich Internet Applications.
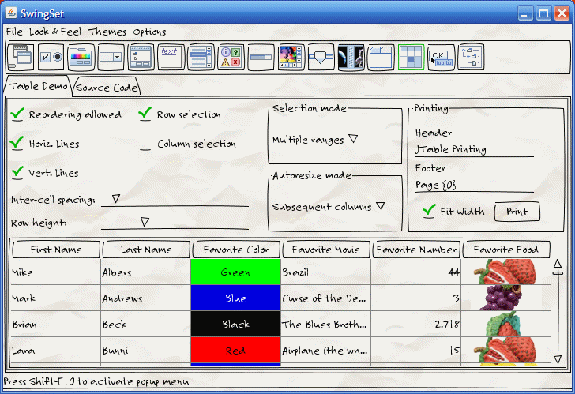
User interface prototypes are usually developed to look informal, but yet functional. The problem with developing a complete GUI for prototype is the fact that it gives the client the impression that large parts of the development is already done and leads them later to question why the development is taking such a long time when almost all of the application was done during the requirement gathering. A good article on this is the Don’t make the Demo look Done, from Kathy Sierras blog. Below is an example of two user interfaces, one that looks almost done and the other one look extremely informal by using the Napkin look and feel for Java applications.

Figure 1. Prototype that looks almost done.

Figure 2. Prototype that looks informal
An established approach to software design is the use of the USDP (Unified Software Development Process). The main focus of the USDP is on modelling the business requirements using standards such as UML. This approach reinforces the focus on business first then technology, enabling the business model to exist independent of any platform or technology. The prototype is usually developed during the preliminary system design stage, which aims at providing an analysis model.
Requirement Capture and Modelling
Typical steps followed during the requirement capture and modelling stage are summarised below:
Techniques
- Requirement elicitation using methods such as:
- Background reading
- Fact finding interviews with the client
- Observation
- Document sampling
- Questionnaires.
- Use case modelling to be carried out and documented as follows:
- Use case diagram.
- Use case description
- One or more flow of events (i.e. Normal or baseline flow, alternative flows and exception flows)
- Activity diagram to aid the understanding of the use case. Activity diagrams are less technical than sequence diagrams so their use at such an early stage can aid the understanding of the business stakeholders.
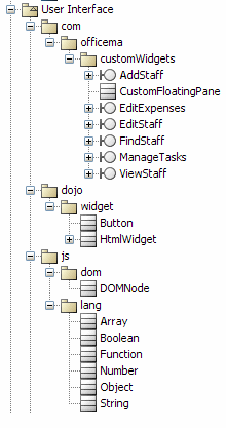
- Initial system architecture can be developed to help guide subsequent steps during the development process and can be refined and adjusted as the development process progresses. The initial system architecture is usually the package structure of the system.
- Prototypes of some key user interfaces are to be produced to aid the requirement understanding and gathering.
Key Deliverables
- Use case model
- Requirements list
- Initial architecture
- Prototypes
Prototyping for the web
When developing prototypes for the Web a distinction have to be made be made between web sites and web applications. Web sites are mainly concerned about information; on the other hand web applications are concerned with tasks such as the steps involved in a process. This basic duality of the web was discussed by Jesse James in his book The Elements of User Experience. The web can basically be treated as a software interface or as a hypertext system and software developed for the web can categorised as either an application or a hypertext information space or a hybrid of the two. In this article I would use the term websites to refer to applications that utilize the web as a hypertext system and the term web applications to refer to applications that utilize the web as a software interface or a hybrid of both.
Based on new concepts such as Web 2.0 I will go a step further and divide web applications into two categories:
- Traditional web applications based on web pages where the progress in the application is largely based on form submission or Hyperlink navigation to post or retrieve data/contents from the server.
- Rich Internet Applications based on using AJAX or some other technology to submit or retrieve data from the server without having to use forms or submit a whole page. These applications resemble desktop thick clients in their interactivity, responsiveness, flexibility and rich user interface. RIA can be divided into two types:
- In-Browser or browser based These utilize the browser capabilities such as HTML, JavaScript, CSS and XMLHTTPRequest.
- Out-of-browser or plug-in based These utilize the capabilities of external plugins such as Adobe AIR, Microsofts Silverlight and JavaFX from Sun.
Prototyping for traditional web applications:
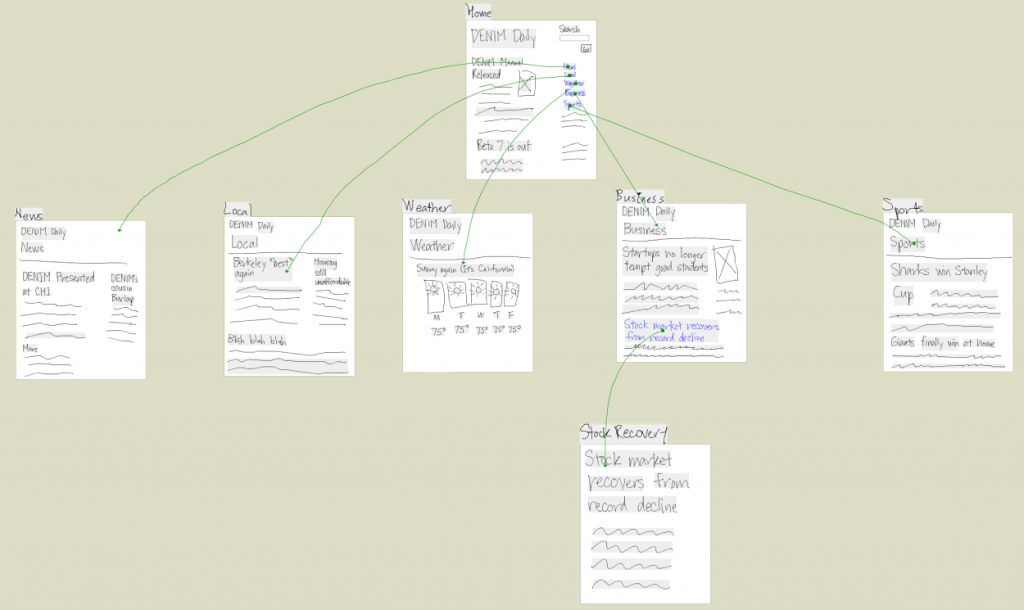
For traditional web applications prototyping can be done using paper or computer based wire-frames. Microsoft Power Point, Visio or Open Office Impress can be used to construct these wire-frames; in fact any image authoring tool can be used to draw up a prototype. But such prototypes are simply static and lack the interactivity. DENIM is a tool that can be used to create prototypes for websites and web applications. Such prototypes do look informal and can be designed to have some elements of interactivity.

Figure 3. DENIM prototype for web application
Prototyping for RIA
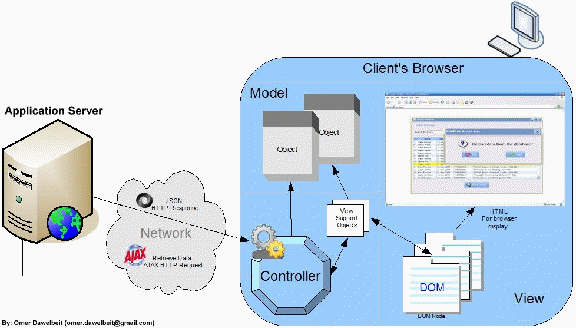
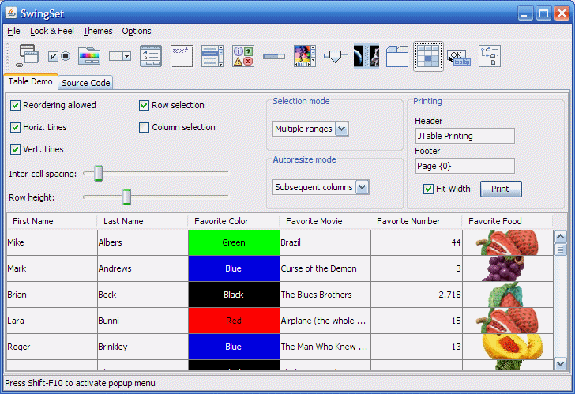
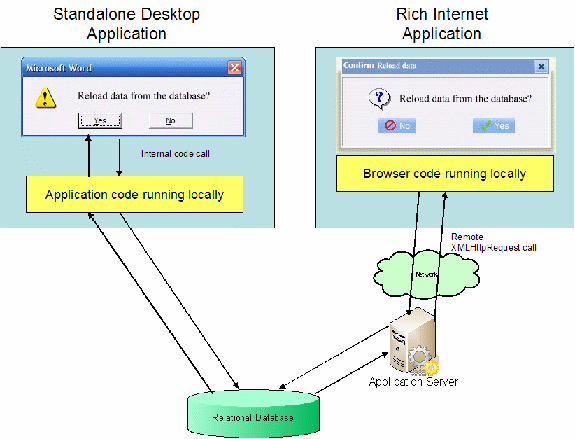
As Rich Internet Applications closely resembles traditional desktop applications there is nothing that stops us from using the same prototyping methods used for the desktop clients to design prototypes for RIA. The user interface for RIA runs entirely on the client side, but the UI is first transferred from the server to the client upon first request. For subsequent requests the client only exchanges data with the server. RIAs now benefit from a large number of rich widgets that sometimes look even better than widgets available for traditional thick clients; this analogy between these two types of applications is shown below.
But before starting to prototype for RIAs we probably need to have a catalogue of currently used visual widgets such as controls, commands, pointers and windows. A good starting place is the Visual Index on the Microsoft Window Desktop Apps design guide. We can then short-list the widgets that can be included in the prototype and the completed user interface later on.

Figure 4. Analogy between RIA and thick clients
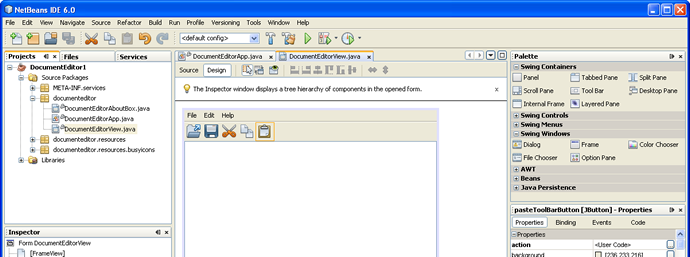
Many tools can be used to prototype for RIAs, I personally prefer using the NetBeans Swing GUI builder but you can also use other Visual IDEs such as Visual Basic IDE. NetBeans GUI builder is based on Java Swing so the Napkin look and feel can easily be integrated to create informal prototypes. The builder has a good size palette of widgets such as tab containers, grids, panels, buttons ,etc…
Prototype Example
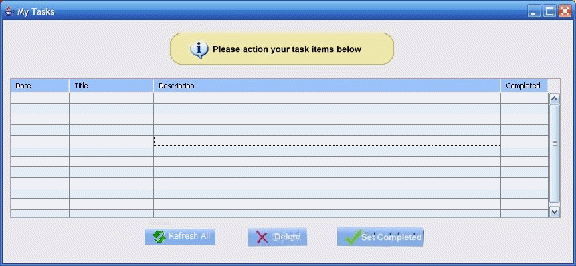
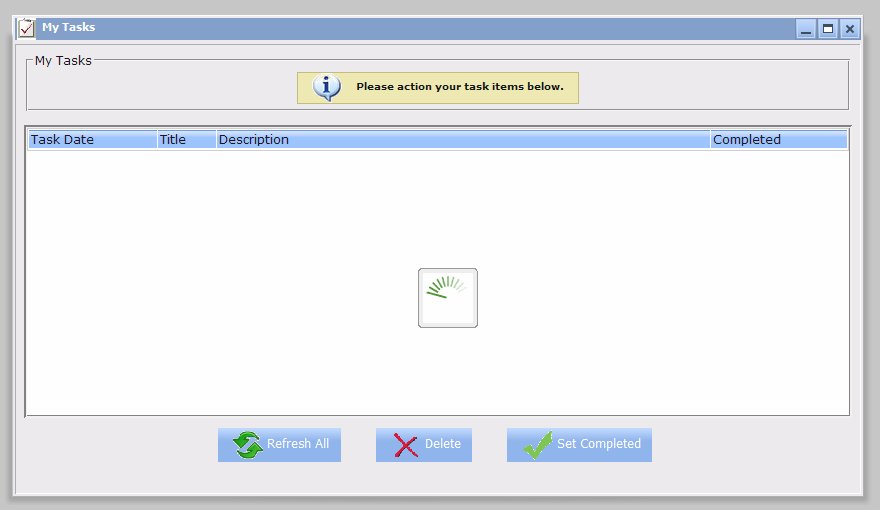
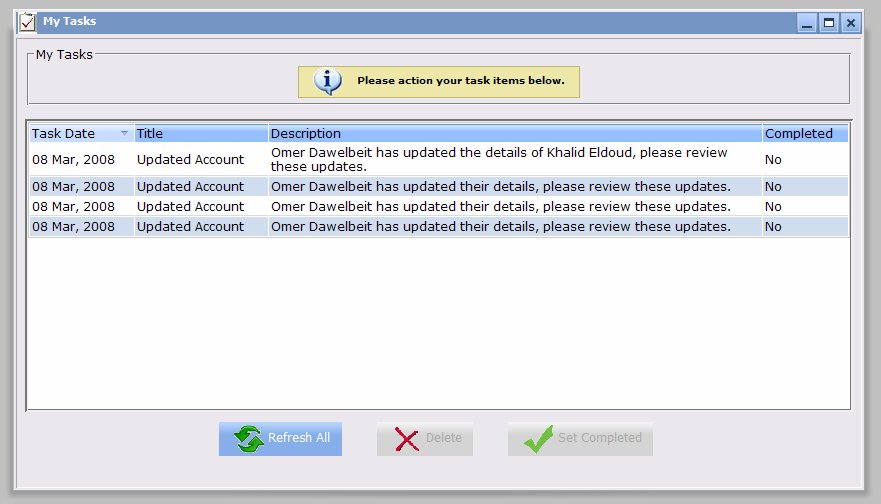
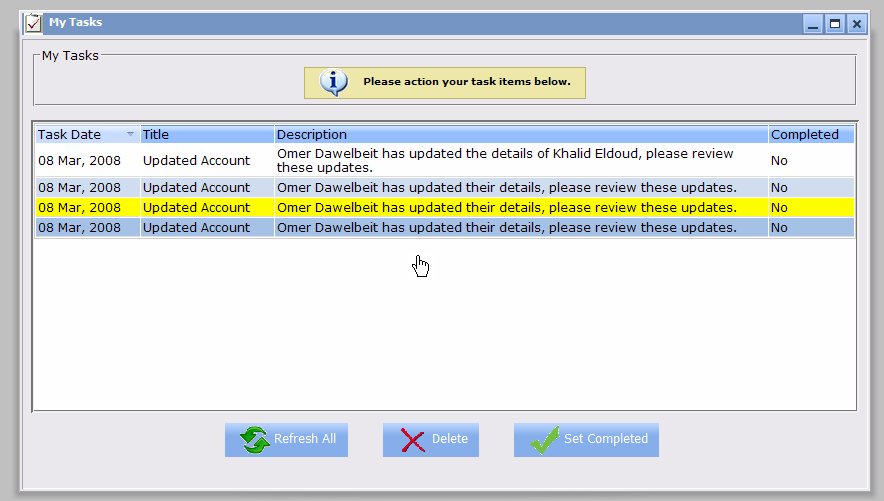
Below is a prototype developed for a window that deals with the users tasks. Each user has a number of tasks that they can view; the user can refresh all the tasks, delete a task or set a task as completed. The prototype was first developed in NetBeans builder then exported to Paint to customize the look and feel of the action buttons.

Figure 6. Modified Swing GUI for tasks window
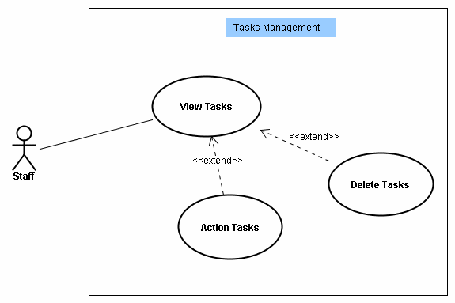
Below is the use case diagram for the view tasks use case.

Figure 7. Use case diagram for tasks requirements
Choosing the user interface development toolkit
You could write HTML, JavaScript and CSS to create a RIA, but this will be time consuming and why invent the wheel when there are many free toolkits and frameworks out there with many features to offer. Below is a summary of the widely used toolkits/frameworks to develop the user interface for Rich Internet Applications
| Toolkit | Vendor | Type | Technologies |
|---|---|---|---|
| Adobe AIR | Adobe | Plugin | JavaScript, AJAX, Flex or Flash |
| Silverlight | Microsoft | Plugin | JavaScript, C#, VB.NET, AJAX, IronPython or IronRuby |
| JavaFX | Sun | Plugin | JavaFX |
| Dojo Toolkit | Dojo Foundation | In browser | DHTML, JavaScript and CSS |
| Yahoo! UI Library | Yahoo | In browser | DHTML, JavaScript and CSS. |
| Google Web Toolkit | In browser | Java | |
| DWR | GetaHead | In browser | Java, etc… |
| And many more… | |||
User Interface Design using MVC
Below I will explain the implementation of the prototype in Figure 6 above into a fully fledged user interface using the Dojo Toolkit and the MVC pattern. The dojo toolkit streamlines JavaScript development by providing custom rich widgets, many utility functions and an Ajax library. JavaScript can be used as an object oriented language based on prototyping, the dojo toolkit provide a Java like style to defining objects and inheritance in JavaScript.
Widget objects defined in Dojo can also have a HTML template and linked to DOM nodes. The widget object then manipulates the HTML nodes to display information or responds to user actions such as button clicks, etc …
A new approach to web user interface development
The approach I have followed here to develop the rich HTML user interface is not widely used for web applications, although the process used is deeply rooted in the USDP and was used for a long time to model user interface for desktop applications developed in languages such as Java and Visual Basic. Saying this, the fact that JavaScript supports object orientation, there nothing that prevents us from using the same methodology to design the user interface for rich internet applications. These steps are based on the methodology outlined by Bennett et al in their book Object Oriented Systems Analysis and Design Using UML:
- Prototyping the user interface.
- Designing the classes.
- Modelling the interaction involved in the interface using interaction or communication diagrams.
- Modelling the control of the interface using state machines for complex UI components.
View Presentation (HTML, CSS and DOM objects)
The view on the client side user interface is created either as HTML or JavaScript Widgets. HTML view is created when widgets are not required to provide functionality depending on user input or when its owned by a JavaScript Widget. On the other hand JavaScript widgets are used for complex user interface components such as widgets that control other widgets to perform a specific operation as shown above for the My Tasks widget.
Each JavaScript widget consists of the following:
- JavaScript object, I use the term View Support Object (VSO) to describe these JavaScript Objects as they control the DOM nodes attached to them (Figure 8).
- DOM nodes to represent the HTML template for the widget.
- Can also include other child widgets as widgets can be nested.
For each view component the view is implemented using this widget approach as follow:
- Define the widget template which consists of HTML, CSS and other widgets, this is defined in a HTML file e.g. manageTasks.html.
- Define the VSO for the widget in a JavaScript file, e.g. manageTasks.js using a JavaScript class definition from the Dojo toolkit as follows:
To define a widget class (supports Mixins, multiple inheritance):
dojo.widget.defineWidget("ClassName", [SuperClass1, SuperClass2,
], {
property1: ,
property2: ,
method1: function() {
// method code here
}
}
To define a non-widget class (supports Mixins, multiple inheritance):
dojo.declare("ClassName",[SuperClass1, SuperClass2,
], {
property1: ,
property2: ,
// acts as a Java constructor
initializer : function(urls) {
this.urls = urls;
this.user = "";
this.ajaxTimeOut = 600; // 600s, 10mins to wait for ajax
// calls
},
method1: function() {
// method code here
}
}
Listing 1. Dojo classes declaration
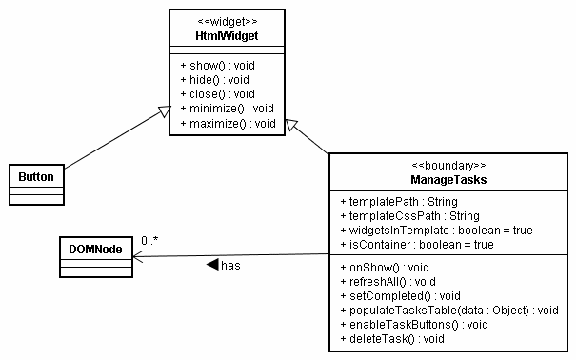
- Implement the methods required for the VSO to control the DOM nodes. These methods follow from the user interface models such as boundary classes and interaction diagrams as shown in the diagrams below. For the ManageTasks widget a boundary class diagram and an interaction diagram was developed to detail the functionality of the ManageTasks JavaScript widget. If I treat JavaScript as Object oriented language then there is nothing that stops me Modelling Java alongside JavaScript Using a UML CASE tool as shown in the sequence diagram below showing client and server side objects. JavaScript built-in types can also be modelled using a js.lang namespace or package, the same applies to the classes provided by the toolkit being used.

Figure 9. Modelling JavaScript using UML

Figure 10. Boundary Class Diagram for ManageTasks Widget
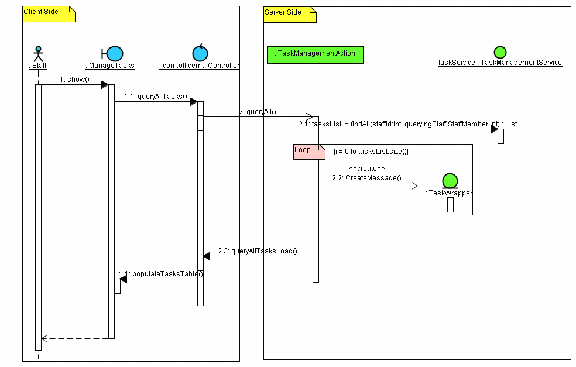
The sequence diagram below demonstrates the modelling of server and client components together. The blue object denotes client side JavaScript object whilst the green one symbolise the server side classes. As shown the call queryAll is an asynchronous (AJAX) call as symbolised by the open arrow message and the queryAllTasksLoad call the call back method provided for AJAX response.

Figure 11. Sequence diagram for View Task use case on the ManageTasks widget
Model Data
Using JSON the server side domain model can be serialized and transferred to the client in JSON format, it will then be build into client side JavaScript objects using the eval method. This way the model on the client side will reflect the objects on the server side and there is no need to create class definition for the model on the client side.
An example is the sequence diagram shown above, the server side object TaskWrapper is serialized into JSON format and delivered to the client side, so the same object graph will also exist on the client side. The main advantage of this approach is the fact that there is no need to maintain two sets of class definitions for TaskWrapper on the client and server side, as the server side definition can be used in both layers.
Controller
The controller orchestrates the view, the model and facilitates communications with the server to retrieve/save data using Ajax. The controller does the following:
- Holds reference to and controls all the JavaScript widgets.
- Queries data from the server using Ajax and reconstructs the response into JavaScript model objects.
- Saves data to the server from the updated model.
- Enforces security and authorisation on the client side. The same enforcements are done on the server side to ensure no JavaScript tampering was done.
The controller can be programmed to use the JavaScript prototype or the dojo.declare to inherit from a generic controller class, which defines common functionality such as dirty flags, etc . The controller can have methods such as: Show, Hide, Delete, Create, Save, Retrieve, etc…
The Final User Interface
The final user interface for the task management window is shown below:

Figure 12. The data is loading using AJAX

Figure 13. The data is loaded and displayed

Figure 14. The user make a selection.
References
- Arrington, C.T. and Rayhan, S.H. (2003). Enterprise Java with UML. 2nd ed. Wiley
- Bennett, S. McRobb, S. and Farmer, R. (2006). Object-oriented systems analysis and design using UML. 3rd ed. London: McGraw-Hill Companies.
- Bennett, S. Skelton, J. Lunn, K. (2004). Schaums Outline UML. 2nd ed. McGraw-Hill.
- Dojo Ajax Toolkit. URL: http://dojotoolkit.org/
- Dojo Toolkit Object oriented concepts and inheritance. URL: http://dojotoolkit.org/book/dojo-book-0-4/part-3-dojo-programming-model/object-oriented-concepts-and-inheritance
- Gadge, V. Technology options for Rich Internet Applications. URL: http://www-128.ibm.com/developerworks/library/wa-richiapp/ [16 September 2007]
- Garrett, J. J. (2002). The Elements of User Experience: User-Centered Design for the Web. New Riders Press.
- JavaScript Object Notation. URL: http://www.json.org/
- OReilly, T. What Is Web 2.0, Design Patterns and Business Models for the Next Generation of Software. URL: http://www.oreillynet.com/pub/a/oreilly/tim/news/2005/09/30/what-is-web-20.html?page=1[16 September 2007]