Cross platform vs. Native Mobile Development
Cross platform mobile development is the process of developing mobile apps for multiple platforms (iOS, Android, Window Phone, BlackBerry, etc…) using a common code-base. The common code-base is usually written as a HTML, JavaScript and CSS Web application that can be run in the browser. Native mobile development on the other hand has a different code base for each platform written in the native programming language of that platform. For example Objective C is used to develop native iOS apps, whilst Java is used to develop native Android apps.
One approach to cross platform development usually involves a thin native application that wraps a Web browser view which runs the HTML, JavaScript, CSS common code base. Some frameworks like PhoneGap and others provide the thin native wrapper required to wrap your Web app and also exposes many of the phone capabilities to your JavaScript such as location, camera, contacts, etc… JavaScript frameworks that have been exclusively written for mobile development include Sencha Touch and jQuery Mobile.
To develop a mobile capability in house you need to choose between native or cross platform, your choice is likely to be affected by the purpose of your mobile apps. For example native development is probably required if you are creating highly responsive and graphics intensive applications like games, whilst cross platform can do for basic utility type applications. Considering the cost of hiring a developer for each of the native platforms you want to develop for and the advances in HTML5 and JavaScript, cross platform mobile development seems like the sensible option. If you already develop Web applications based on HTML, JavaScript and CSS and have the capability in-house then moving on to cross platform mobile development is not difficult.
Cross Platform Development ROI
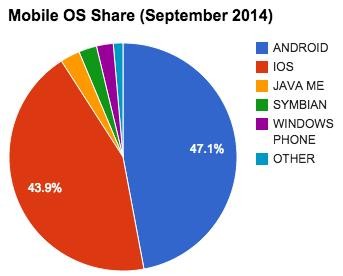
When adopting in-house cross platform development you are obviously going to invest in training your Web developers on frameworks like PhoneGap, etc… you might also develop a common foundation and practices that you want to leverage time and time again. Also to ensure you get your ROI on cross platform mobile development you need to target the most commonly used platforms, for example the pie chart shows the global mobile platform market share for September 2014 (Source: NetMarketShare).

It will be a no brainer to target Android and iOS as they have the most share, but it might not be worth developing for other platforms with smaller share unless you have specific client requirements for a particular platform.
Based on my own experience cross platform mobile development can delivery value for money and better ROI compared to native development, specially if the type of applications you develop don’t really require native development. I usually use the following key measures to identify any return of investment benefits from using cross platform mobile development:
- The ability to re-use cross platform code developed previously for new projects.
- The ability to leverage the knowledge acquired without having to constantly learn new knowledge.
- The ease of the marketplace deployment process.
In a future post I will be evaluating iOS, Android, Window Phone, BlackBerry platforms in terms of their cross platform development ROI based on the three key measures above. Stay tuned.
Legal Stuff
[Apple and the Apple logo are trademarks of Apple Inc., registered in the U.S. and other countries. iPhone is a trademark of Apple Inc.
The Trademark BlackBerry® is owned by Research In Motion Limited and is registered in the United States and may be pending or registered in other countries. I am not endorsed, sponsored, affiliated with or otherwise authorized by Research In Motion Limited]